How to resolve None of the input catalogs contained a matching stickers icon set or app icon set named AppIcon in iOS app
Problem
When setting up app icons for an iOS app, you might encounter the following error:
/Users/bswen/XcodeProjects/testapp/testapp/Assets.xcassets:1:1:None of the input catalogs contained a matching stickers iconset or app icon set named "AppIcon".Environment
- iOS programming
- Xcode 11.3
- Swift 5
Reproduce the Error
To reproduce the error, we use this free iOS app icon generator to generate app icons as follows:
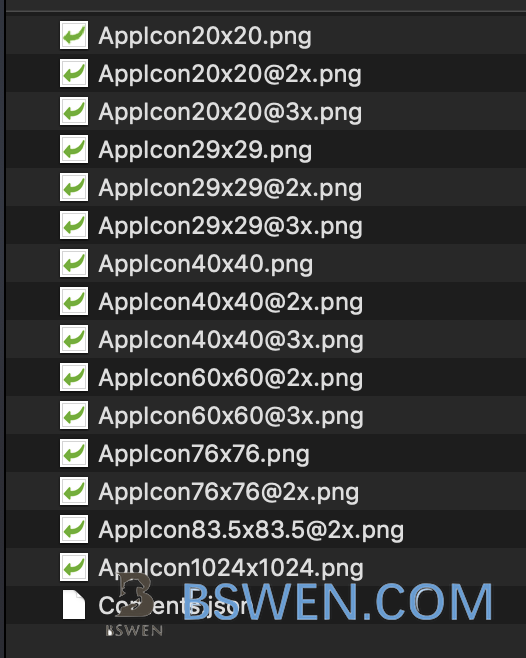
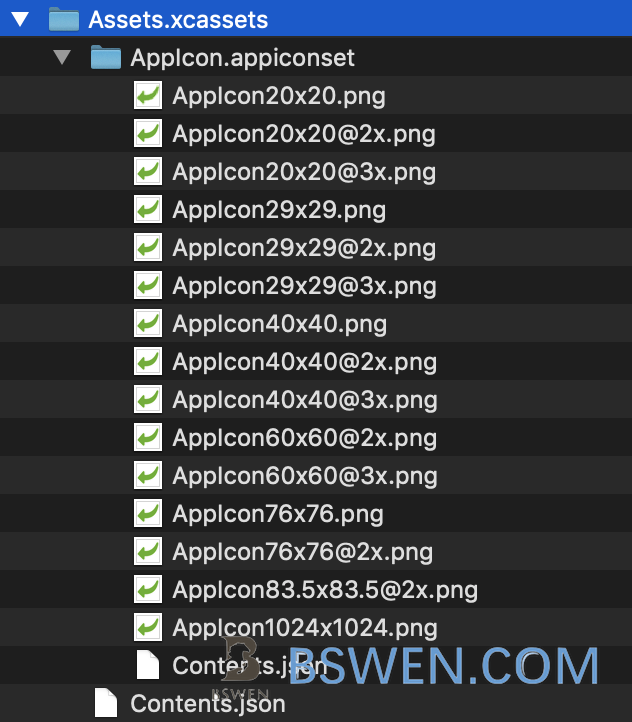
python /path/autoExportAppIcon.py /path/image.jpgAfter execution, the following files are generated:

These files are then copied to the iOS project’s ./Assets.xcassets directory. When building and running the app, the error occurs:
/Users/bswen/XcodeProjects/testapp/testapp/Assets.xcassets:1:1: None of the input catalogs contained a matching stickers icon set or app icon set named "AppIcon".Reason
The error occurs because the app icons and the content.json file are not placed in the correct location within the Assets.xcassets directory.
Solution
Let’s walk through the steps to resolve this issue using a new empty iOS project.
Step 1: Create Another Empty iOS Project
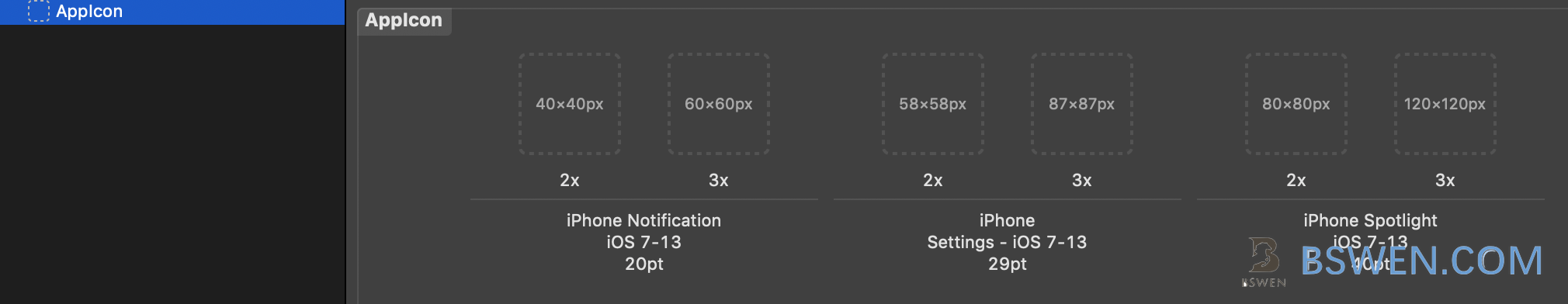
Open the project in Xcode, click on the Assets.xcassets directory, and you will see the following in the right pane:

Step 2: Drag One Icon to the Right
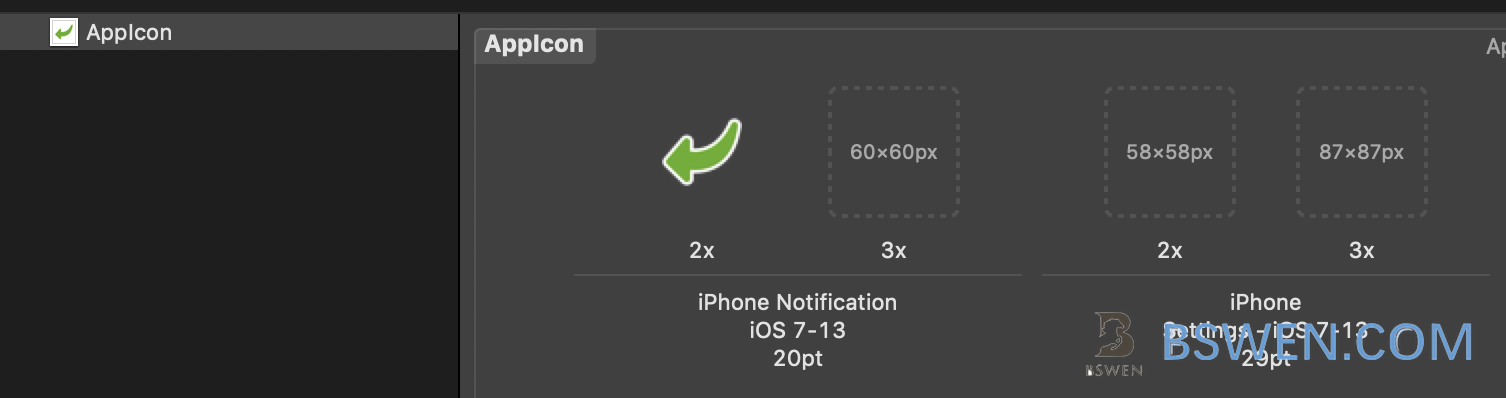
Drag one icon from the generated icons into Xcode’s AppIcon, overwriting the default 40x40px icon.

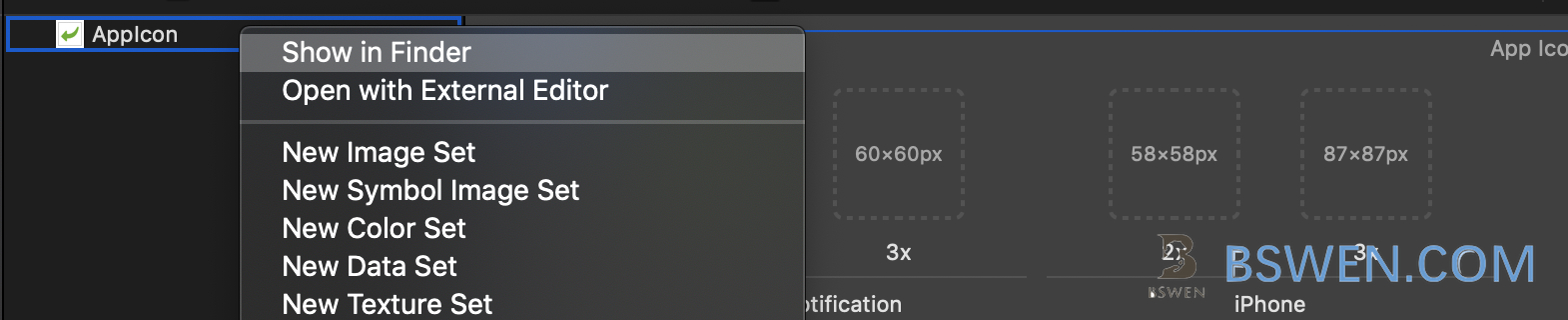
Step 3: Open the AppIcon in Finder

Step 4: Copy and Replace the Files with the Python-Generated Files
The final directory structure should look like this:

The final Assets.xcassets/AppIcon.appiconset/contents.json file should contain:
{ "images" : [ { "idiom" : "iphone", "size" : "20x20", "scale" : "2x" }, { "idiom" : "iphone", "size" : "20x20", "scale" : "3x" }, { "size" : "29x29", "idiom" : "iphone", "filename" : "AppIcon29x29.png", "scale" : "1x" }, { "size" : "29x29", "idiom" : "iphone", "scale" : "2x" }, { "size" : "29x29", "idiom" : "iphone", "scale" : "3x" }, { "size" : "40x40", "idiom" : "iphone", "scale" : "2x" }, { "size" : "40x40", "idiom" : "iphone", "scale" : "3x" }, { "size" : "60x60", "idiom" : "iphone", "scale" : "2x" }, { "size" : "60x60", "idiom" : "iphone", "scale" : "3x" }, { "idiom" : "ipad", "size" : "20x20", "filename" : "AppIcon20x20.png", "scale" : "1x" }, { "idiom" : "ipad", "size" : "20x20", "scale" : "2x" }, { "size" : "29x29", "idiom" : "ipad", "filename" : "AppIcon29x29.png", "scale" : "1x" }, { "size" : "29x29", "idiom" : "ipad", "scale" : "2x" }, { "size" : "40x40", "idiom" : "ipad", "filename" : "AppIcon40x40.png", "scale" : "1x" }, { "size" : "40x40", "idiom" : "ipad", "scale" : "2x" }, { "size" : "76x76", "idiom" : "ipad", "filename" : "AppIcon76x76.png", "scale" : "1x" }, { "size" : "76x76", "idiom" : "ipad", "scale" : "2x" }, { "size" : "83.5x83.5", "idiom" : "ipad", "scale" : "2x" }, { "size" : "1024x1024", "idiom" : "ios-marketing", "filename" : "AppIcon1024x1024.png", "scale" : "1x" } ], "info" : { "version" : 1, "author" : "xcode" }}Step 5: Build and Run the App
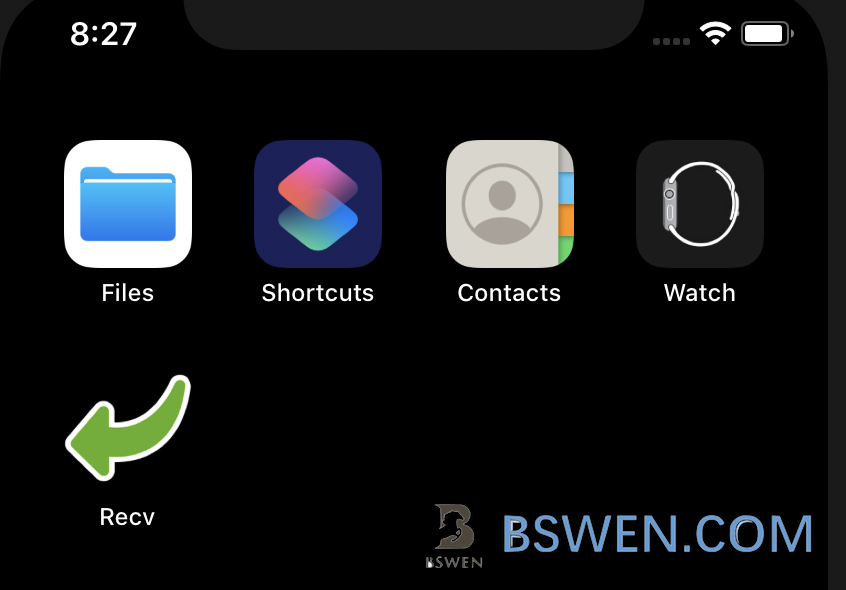
After completing the above steps, build and run the app. The app icon should now be installed correctly.

Summary
This post demonstrated how to resolve the “None of the input catalogs contained a matching stickers icon set or app icon set named AppIcon” error in iOS apps. The key steps involve correctly placing the app icons and the content.json file within the Assets.xcassets directory. By following the outlined steps, you can ensure that your app icons are correctly recognized and displayed in your iOS project.
Final Words + More Resources
My intention with this article was to help others share my knowledge and experience. If you want to contact me, you can contact by email: Email me
Here are also the most important links from this article along with some further resources that will help you in this scope:
Oh, and if you found these resources useful, don’t forget to support me by starring the repo on GitHub!